DevDiary - 2D - Day #3
Some updates and world generation

Who would have guessed that it’d take 2 months for this post. I didn’t even do that much. It’s just… Home Office is over and my energy is gone for the most part.
NONETHELESS! I’ll try to be more active again. This won’t be a long post. Hopefully.
Summary
Let’s check the small ToDo-List at the end of the last post:
- Select a tile and it’s neighbouring tiles within a given range
- Yeah, I did that.
- Renaming X|Y|Z of
HexCoordinatesto Q|R|S to differentiate them much better from the offset axes- I did that, too.
- Changing the Dictionary in the HexMap to 3D array
- I did that with using the X|Y representation of the TileMap, so no negative values are stored. Works so much faster.
- Changing UnityCoords to TilemapCoords to be more specific
- Also did that
But that’s not all…
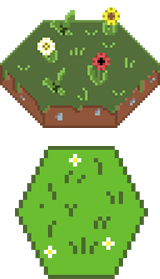
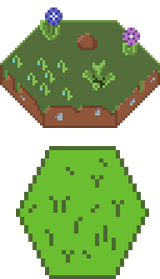
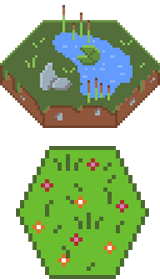
I reworked all of my tiles as you can see in the header picture. Here are some examples:












The old tiles lacked depth, so I tried to create a kind of 3D effect when recreating all of them. I also increased the size to 64px width. (I know, the snowman isn’t that cute anymore 😔)
These were the first drafts, but i all went along even more. Now I have biomes, will cut off the flora from the tiles and place them on their own (flowers, trees <= and all of them depending on the biome).
It will be great.
The WorldGeneration
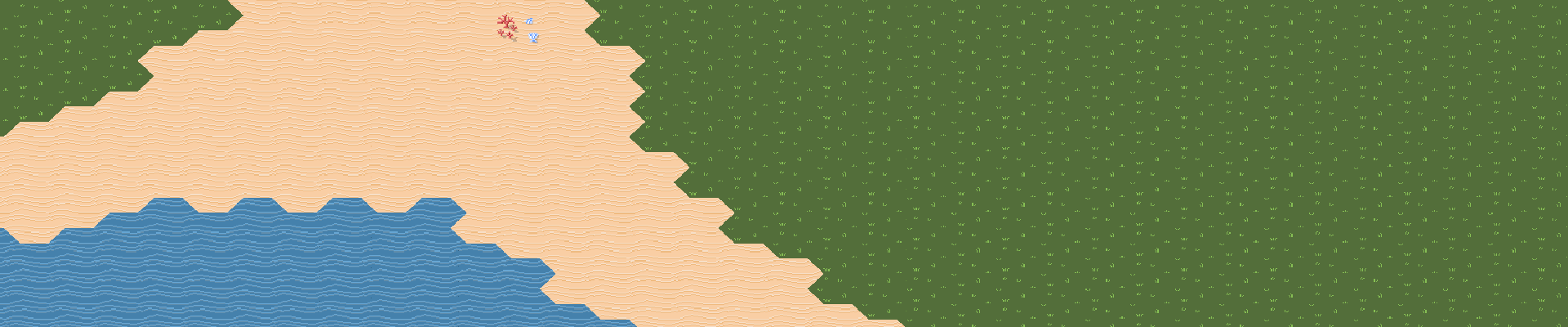
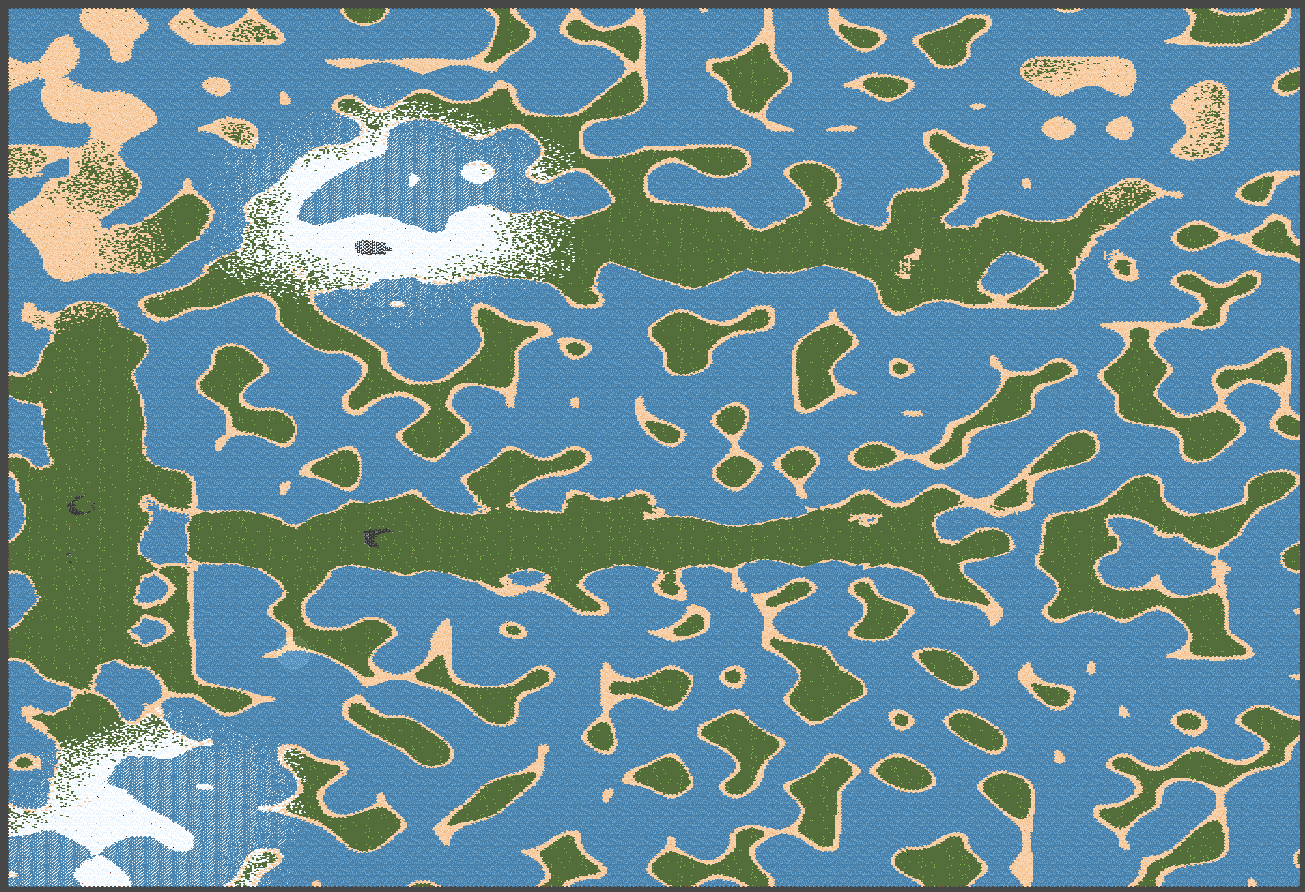
Before I explain a lot… just look at this:

You can see the biomes of snow and desert splatted onto the map randomly.
My wife also told me to not only create vertical continents… so I added some horizontalliness (is that even a fucking word?) to it.
But that’s just the beginning
I will add a lot of more stuff and more biomes and will adapt the world generation accordingly. And before I forget…
GitHub
This is the C# Code of my project.
I won’t share my graphics assets though :)
(The code is still shit but will be cleaned up step by step)
That’s it
Thanks for reading!